The Principles of Design and Most Important Graphic Designer
One of the most difficult parts of talking about design principles is determining exactly how many principles there are, which of these basic design principles should be included?
In practice, the basic principles of design that expert designers keep in mind when working on their projects are additional or so "secondary" design principles that are sometimes included as basic (e.g., Gestalt principle, typography, color and framing). The principles of the original design are explained and illustrated below.
Graphic design is a sought-after skill that can help create high-quality designs to promote brands nationally and internationally. Adding graphics to your design can help you show off your creative skills and create a better impression on your clients. Graphic design courses can equip students with the skills needed to apply for a position in advertising or marketing across all business areas.
This article will take a look at the basic graphic design principles that can help you create a design in a stylistic and customized way.
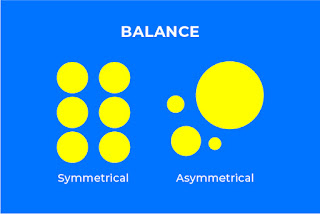
Balance
Each element of the design - typography, color, figure, shape, pattern etc. a bears a visual weight. Some elements are heavy and draw the eye, other elements are light. How these elements are arranged on a page should create a Sense of Balance.
There are types of balances
Symmetrical
Parallel equilibrium occurs when an equal weight is on the equal side of a combination, with a full circle in the center or equilibrium around the axis. Symmetrical balance feels a sense of formality (this is sometimes called formal balance) and elegance. A wedding invitation is a good example of a combination that you probably want to be symmetrically balanced
Symmetrical imbalance is what makes it stable and sometimes annoying. Because half of the composition mirrors the other half, at least half would be predictable.
Asymmetrical
Incomplete balance results in unequal visual weights on each side of the composition. One side of the composition may have an influential element, which on the other hand may be balanced by two sides or less focus points. Visually heavy elements on the one hand can be balanced by a handful of light elements on the other.
Asymmetrical balance is more dynamic and attractive. It evokes a sense of modernity, dynamism, energy and vitality. Outstanding balance provides more visual diversity, although this may be more difficult to achieve because the relationship between the elements is more complex.
Radial
Radial equilibrium occurs when the elements protrude from a common center. The transmission of sunlight and waves in a pond after throwing a stone is an example of radial balance. It is easy to maintain a focal point because it is always centered.
Since everything spreads from a common center, everything moves towards that center, which makes it an interesting solid point.
Mosaic
The balance of mosaic balance (or crystallographic balance) comes from chaos. Think Jackson Pollack paintings. The combination lacks individual focal points and the elements share a uniform emphasis. The lack of classification leads to visual noise at first glance. However, though it all works together.
Alignment
This is the basic aspect of design that creates a visual connection between elements such as images, shapes, or text blocks. Helps to develop a sharp and orderly look by eliminating any distortions in the alignment format. It compares the proportions of each component and focuses on the components that can have the strongest impact on users.
Types of alignment
Edge Alignment
As the name suggests, edge alignment refers to the placement of content on either end of a page or canvas. Whether the elements are placed on the right, left, top, or bottom of the page, everything is placed on the edge.
Center Alignment
This is the second type of alignment that puts the content in the central imaginary line. Take an example of center-aligned text. Each text may have a different width but is placed right in the middle of each page
Justified Alignment
Fair alignment provides a neat and clean look to your text. This not only gives the right shape but also creates equal margins on both sides. It is ideal for creating organization-based professional documents with multiple text columns. Although you may face a problem here.
Left Alignment
It is the most common and widely used type of horizontal alignment. This puts the text with a hard left margin on the left edge and a soft edge on the right. It gives your audience a sense of comfort and a natural feeling but you can still find ways to use it creatively.
Right Alignment
Much less popular than its competitors, Flash Right is used to give a unique definition to the elements used in logo design for business. The text of this aligned essay is firmly placed in the right-hand margin; the left side is soft and uneven.
Hierarchy
This method prioritizes and dominates two aspects, giving some elements of a design extra weight over the other. It helps brands deliver their message to an audience by focusing on a specific element of the design.
Visual Hierarchy is a method of organizing the elements of design seriously. In other words, it is a set of principles that affect the order in what we see.
In this guide, we list 12 principles of Visual Hierarchy that every new designer needs to know.
- Size Impacts Visibility
- Perspective Creates an Illusion of Depth
- Color and Contrast Draw Attention
- Fonts Organize Design
- Space Provides Emphasis and Movement
- Proximity Suggests Relationships
- Negative Space Emphasizes
- Alignment Directs Eyes
- Groups Create Focus
- Repetition Unifies a Composition
- Lines Suggest Movement
- Grids Organize a Design
Contrast
Variation is an important principle of any kind of visual art because it draws the customer's attention to the key elements of any design. This is necessary to maintain the distinction between similar elements of a design, thereby increasing the overall sophistication of a layout. Contrast is created when design elements are placed as opposites in a format, for example:
- Dark vs light
- Thick vs thin
- Contemporary vs traditional
- Large vs small
Repetition
Repetition is a great way to strengthen an idea. It’s a great way to integrate designs that combine lots of different elements. Repetition can be done in different ways: by repeating the same color, typeface, size, or other elements of a design.
This article uses repetition in the format of titles, for example. The principle of each design is formatted like the others in this section, indicating to the reader that they are all of the equal importance and that they are all related. A consistent title integrates these elements across pages.
Rhythm
Spaces between repetitive elements can create a sense of rhythm, just as space between notes in a musical composition creates a rhythm. There are five basic types of visual rhythms that designers can create: random, regular, periodic, flowing, and progressive.
There is no isolated pattern of random rhythms. Regular rhythms follow the same interval between each element without any significance. Follows a set pattern that repeats the changed rhythm but there are differences between the actual elements (e.g. a 1-2-3-1-2-3 pattern). Flowing rhymes follow curves and curves, similar to the way sand dunes reduce or waves flow. Progressive rhythms change as each change is added to the previous iteration.
Proximity
Helps to make the overall design stand out by creating relationships between the elements related to proximity. It creates a visual connection between important designs such as color, font, type or size, ensuring balance to the layout to form the perfect design. It enables viewers to have a nice overview of what they are seeing, resulting in a better user experience.
Color and Negative Space
Color is an important design basic and it indicates the overall mood of any design. The colors you choose represent your brand and its tonality, so be careful about the palette you choose. As a graphic designer, it is always helpful to have a basic knowledge of color theory, for example, gold and neutral shades evoke an overall feeling of practice, bright colors give signal happiness and blue creates a feeling of peace. Color palettes can be used as a contrast or even as a complement to the elements.
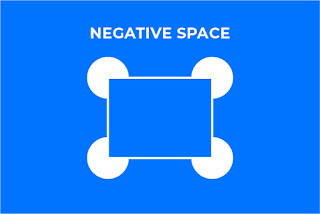
We’ve discussed the importance of colors, images, and shapes, but what about the empty space? This is called ‘negative space’, which simply means the area in or around the elements. If used creatively, the negative space can help create a shape and highlight important elements of your design.
Movement
Movement refers to the movement of the eye over a pattern. The most important element is the next most important and should be directed towards it. This is done through positioning (the eye first falls naturally into a specific area of a design), emphasizing and other design elements already mentioned.
While some of these principles may require you to be more careful and take emotional snapshots of novel design (that you stumble upon), this is the basic principle for those who want to build great brands through strong visuals and content.









BetMGM Launches New Mobile Gambling App, Slots & Casino
ReplyDeleteBetMGM's 통영 출장샵 online sportsbook 광명 출장마사지 and casino platform 이천 출장샵 will launch a mobile casino 천안 출장마사지 in 정읍 출장샵 Illinois in March 2021.
Post a Comment